2020.09.04_css_네브바 만들기_정리 노트
드디어.........css 게시물을 가져왔지만......... 지금까지 있던 css 총 정리지만...예 별거 없습니다.... 오늘 한 화면에 쓰였던 css 를 총 정리해보겠습니다. 총총 먼저 네비바부터!

오늘은 부트스트랩을 쓰지 않고 ( 다덜 게시판 치니까 부트스트랩꺼 가지고 오더라그여... ) css 만 써서 이렇게 구현을 해보았습니다.. 예 별거 없어요.. 그래도 하나하나 설명을 해보게씀미다.
먼저 네비바로 갑시다!!

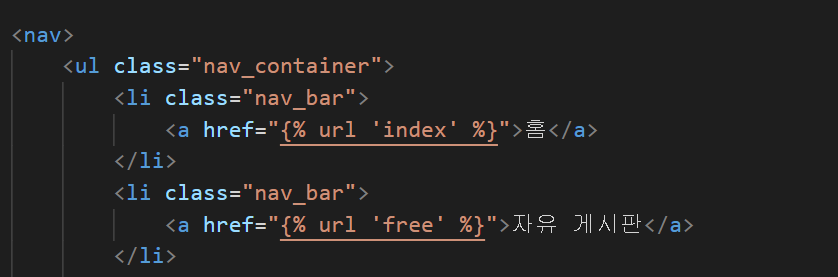
오늘 총 쓰일 클래스와 태그들은 nav_container, nav_bar, nav_bar 안에 있는 a태그 입니다 클래스를 잘 정해주고 그에 맞게 하나씩 css 를 입히는 게 참 중요하더라
일단 네비바를 index.css 안에 넣어놨기 때문에 main 앱 안 static/css/index.css 로 가자

후.. 생각보다 많은데, 하나하나 정리!
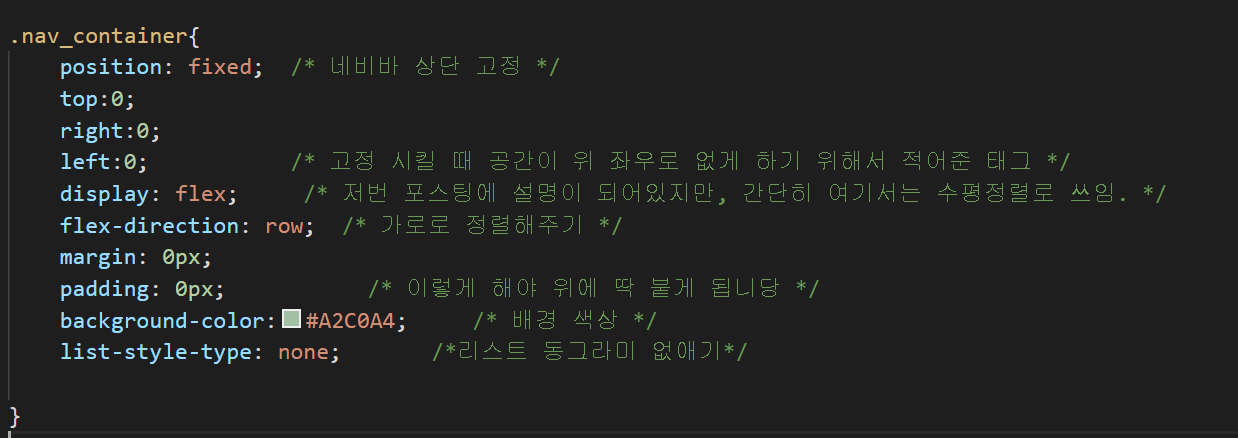
먼저 class는 css 를 적용할 때 . 을 써주고 id 값으로 들어간 것은 #으로 적어준다. 꼭 뒤에 ; 붙여야 함 아니면 에러 남미다.
진짜 정리 ㄱㄱ
position : fixed
우리가 스크롤을 내릴 때 네비바를 고정하고 싶다면?? 바로 fixed을 사용해주고, 위아래, 좌우의 값을 주면 되는데,
예를 들어서 top을 제거하면,

스크롤을 내리면 이렇게 이상하게 되고, 마찬가지로 왼쪽 값을 안주면 오른쪽에 공간이 생기고, 오른쪽을 안주면 또 왼쪽이 이상하게 된다.


이런식으로 되니 꼭 0 값을 줘서 위에 딱 붙게 만들자!!
그렇게 하면

요로코롬 이쁘게 딱 붙는다.
다음 flex 는 여기 포스팅에 가면 자세함.
2020.08.20 django_CRUD_1
장고 첫 노트! 그래서 장고에서 프로젝트를 시작하는 방법부터 기본 CRUD를 찬찬히..해보자..아마.. 우당탕탕 예상.. 내가 사용하는 것은 vs code기 때문에 여기서 터미널을 열어주고 이렇게 python -m
korinkorin.tistory.com
차이점이라면, 좀 더 용이하게 수평정렬을 해주려고 썼고, 또 colum을 쓰지 않고 row 로 주어 가로로 비율을 나눠갖게 했다!!
다음으로는 맨 처음 마진 패딩 적용이 기본을 되어 있던 것을 0으로 줘서 초기화 해주고, 배경 색깔을 주었다.

list-style-type: none
이 코드는 우리가 네비를 리스트로 만들어 줘가지고 이런 이상한 동그라미가 뜨기 때문에 이걸 없애주었다.

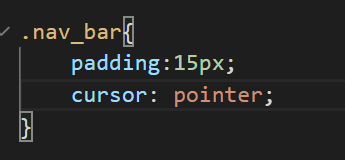
다음은 리스트의 클래스인 nav_bar 에서 패딩을 통해서 공간을 주었다.
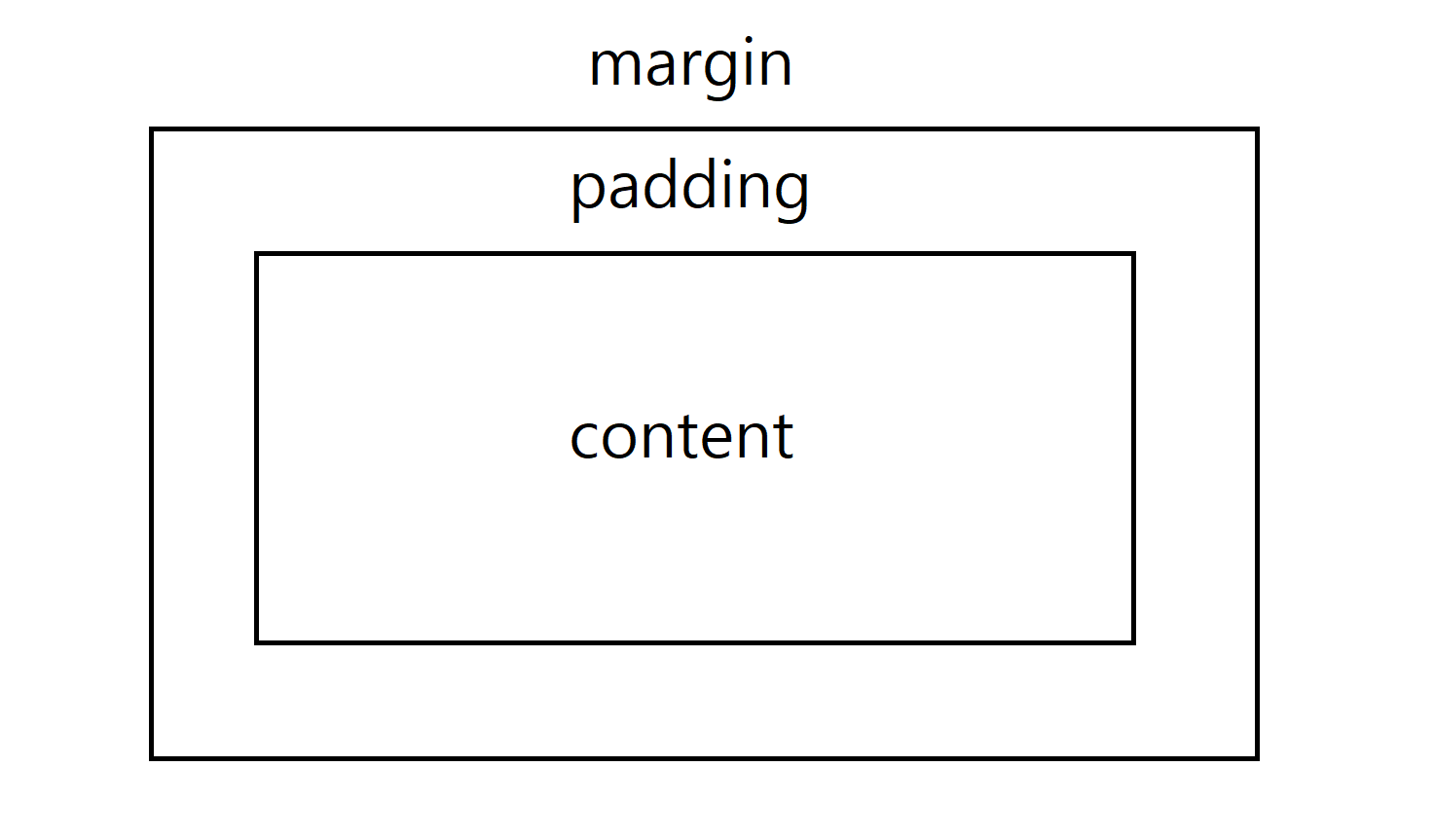
margin 과 padding 의 차이

일단 나는 지금 윈도우와 맥 파티션을 나눠서 쓰고 있는데 지금은 윈도우 부트캠프라 다른 툴 말고 그림판으로 그려서 엉성하지만 ( 변명 )
쨋든 말그대로 마진은 만약 우리가 상자 border로 감싸서 하나의 content를 만들었다면, 마진은 상자 바깥쪽 공간, 패딩은 상자 안쪽 공간이다. 요고 두개 잘 사용하면 가운데 정렬 이것 저것 편하다.
쨋든 우리는 네비바 안쪽의 공간을 적당하게 주기 위해서 패딩을 15픽셀을 준거임.
쓰는 방법에 따라 상,하,좌,우로 줄 수가 있다.
margin 10 10 10 10 - 4개로 주게 되면 순서는 위 / 오른쪽 / 아래 / 왼쪽
margin 10 10 10 - 3개로 주게 되면 위 / 좌우 / 아래
margin 10 10 - 2개로 주게 되면 상하 / 좌우
margin 10 - 1개로 주게 되면 상하좌우 한꺼번에
margin-bottom ( 아래 ), margin-right ( 오른쪽 ), margin-left ( 왼쪽 ), margin-top ( 위 )으로 하나하나 옵션을 줘도 된다!
padding 도 순서 동일하게 적용이 됨미다.
그러니 우리는 하나로 줬으니 알아서 상하좌우로 이쁘게 패딩을 줘서 저런 네비바가 만들어 진 것!
마지막으로 curor:pointer 옵션은

요롷게 글자에 마우스 커서를 가져다 대면 손모양으로 바뀌는 그런 옵션이다.
후 다음다음!!!!

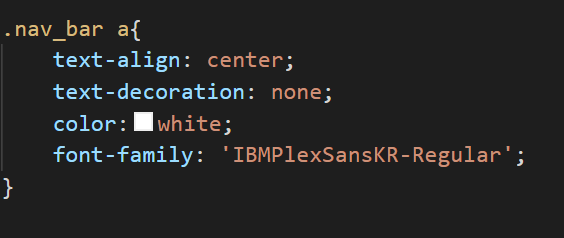
요고는 a 태그 즉 링크를 단 텍스트 속성을 지정해준 것인데,
text-algin 속성으로 글자를 가운데 정렬을 해줬고, ( 글자만 가운데 정렬 해주는 건데, 위에서 padding을 미리 줘놔서 사각형 정가운데에 위치함. )
링크를 걸게 되면 하이퍼링크처럼

이런 줄이 뜨게 되는데, 이걸 text-decoration 을 none으로 주어 없애주었다.
글자 색깔은 자기가 원하는대로 주면 된다! 나는 흰색으로 했음.
마지막으로 폰트를 미세하지만, 내가 보기 좋게 웹폰트를 적용했다. 웹 폰트 쓰는 법 ㄱㄱ
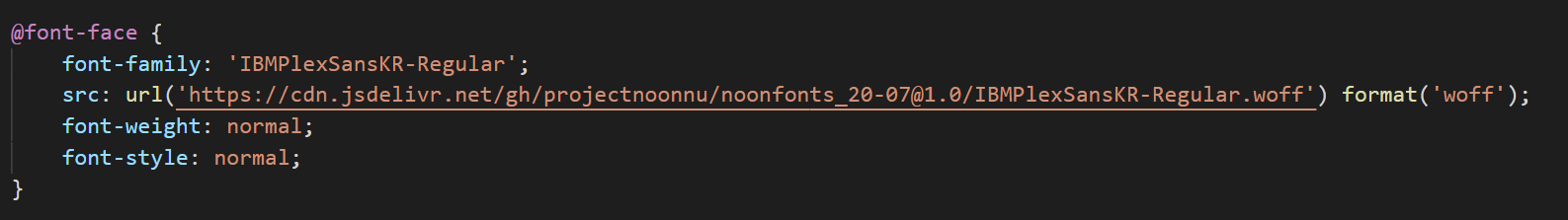
font-face, font-family

저기서 저걸 쓸 수 있었던 이유는, css 맨 위에 ( 보통 맨 위에 쓰더라그여 지금은 ㄱㅊ은데 저번에 만들 때 밑에 쓰니까 잘 안먹혔음. )
이렇게 웹폰트를 font-face 로 들고와 주었다. 요고는 내가 자주 이용하는 폰트 사이트에서 브라우저로 웹폰트를 가져온 형식인데,
컴퓨터에 깔려있는 폰트라면 @ 을 생략하고, 이름과 함께 적어주면 된다!
font-face { ' 이름 ',' 이름 ',' 이름 ' ; }
이렇게 써주게 되면 왼쪽부터 컴퓨터가 이 컴퓨터에 깔린 폰트가 있는지 차례로 검사하게 된다. 근데 이렇게 되면 다른 컴퓨터에서 보게 되면 안깔려있으면 적용이 잘 안되니 보통 브라우저에서 url 과 함께 가져오게 됨!!
나는 브라우저에서 가져왔기 때문에
url 과 함께 가져왔고, 밑에 weight와 style의 옵션을 써주었다!
브라우저에서 가져온다면, @과 url을 추가해주면 된다.
내가 쓰는 폰트 사이트에서는 자동으로 코드를 저렇게 감사히도 제공해주셔서 그대로 가져옴 ㅎㅁㅎ
그렇게 위에 font-face를 써주고,
각 태그마다 적용할때는 font-family 를 통해 적어주게 되는데, 저렇게 적어주게 되면, 각 태그에 잘 먹힘!!
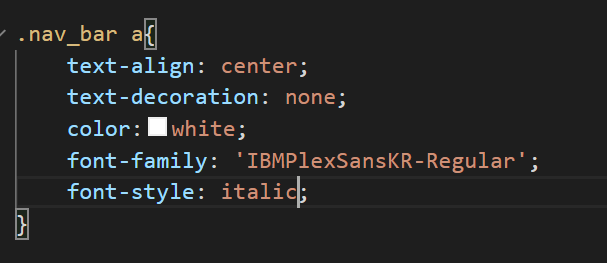
혹시 다른 옵션을 주고 싶다면?

이렇게 style을 따로 주게 되면,

이렇게 네비바에 이탤릭체가 적용이 된다!!

마지막.. 마지막
hover
속성은 마우스를 가져다 대게 되면, 나타나는 속성이다. 따로 이렇게 써주어야 하고 나는 좀 더 어둡게 설정을 해서,

이렇게 선택 되는 느낌..? 을 더 주도록 설정해주었다!
원래 게시판도 여기다 정리하려고 했는데 너무 길어져서 따로 네비바 css 만 정리..! 후 짝짝 정말.. 세삼 우리가 웹사이트를 사용하면서 소소하게 많은 설정들이 들어가 있더라..! 오늘 네비바 포스팅 끝!
'html & css' 카테고리의 다른 글
| 2020.09.12_django_summernote (1) | 2020.09.13 |
|---|---|
| 2020.09.11_css_글쓰기 페이지 꾸미기 (0) | 2020.09.11 |
| 2020.09.11_django_modelform_custom (0) | 2020.09.11 |
| 2020.09.06_css 기본 세팅_ 여러 기능 (0) | 2020.09.07 |
| 2020.09.04_css_게시판 목록 만들기 (0) | 2020.09.05 |




댓글