2020.09.11_css_글쓰기 페이지 꾸미기_정리노트
오늘은 두개를 이어지게 포스팅해서 조금 더 심화로 장고 모델폼을 커스텀하고 css 도 조금 더 입혀보기로!
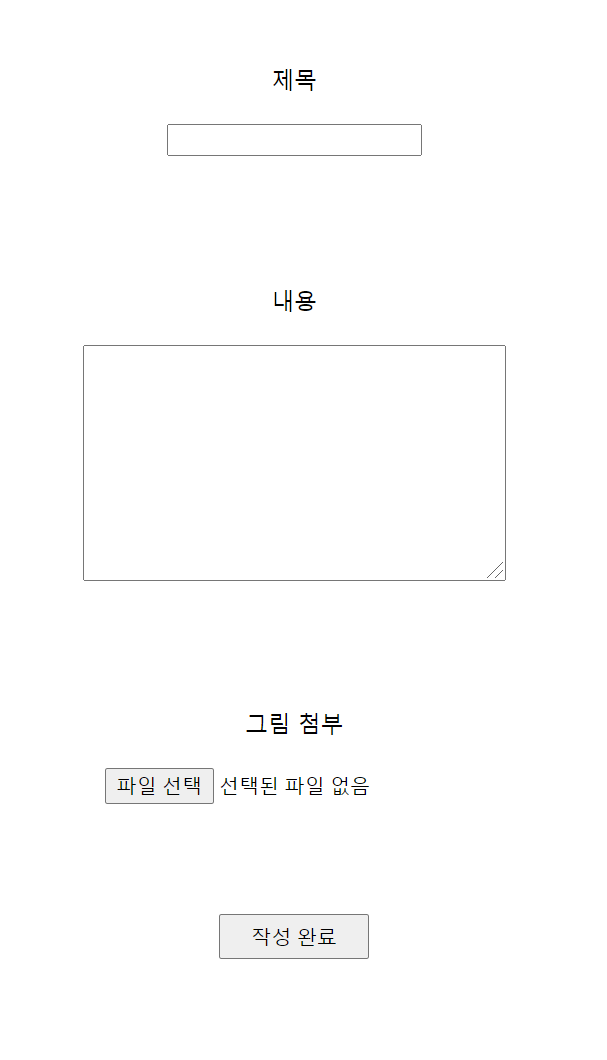
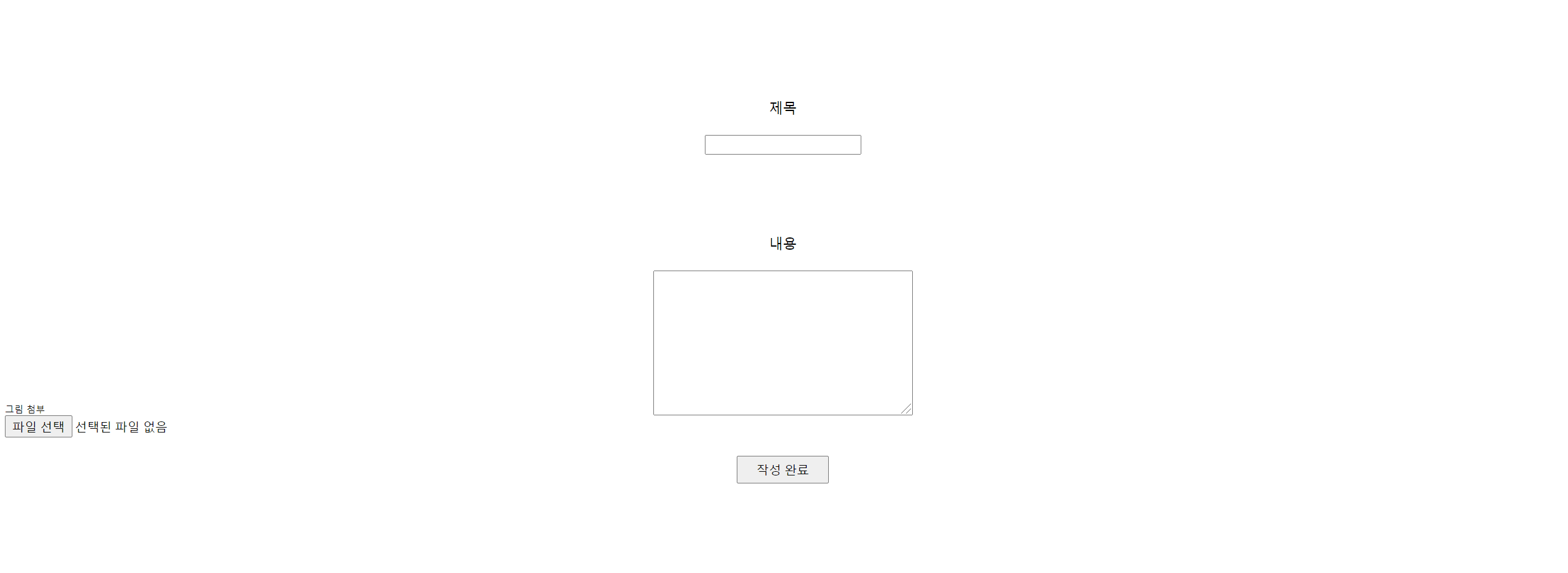
먼저 내가 하고 싶은 것은,


여기서 그림첨부 텍스트와 파일 선택 input 태그를 한줄에 합치고 싶다. 근데 내가 따로 클래스를 지정해주었어도 결국 맨 위 form-wrapper로 둘러 쌓여 있기 때문에,
myimage 클래스를 inline으로 지정해주어도, form-wrapper가 블록을 먹어 버리기 때문에, 그 하위 클래스안 myimage와 input-box 중 3번째 i 요소는 같이 합쳐지지 않는다. 그러면 우리가 결국 html에서 클래스를 따로 빼주어야 한다.
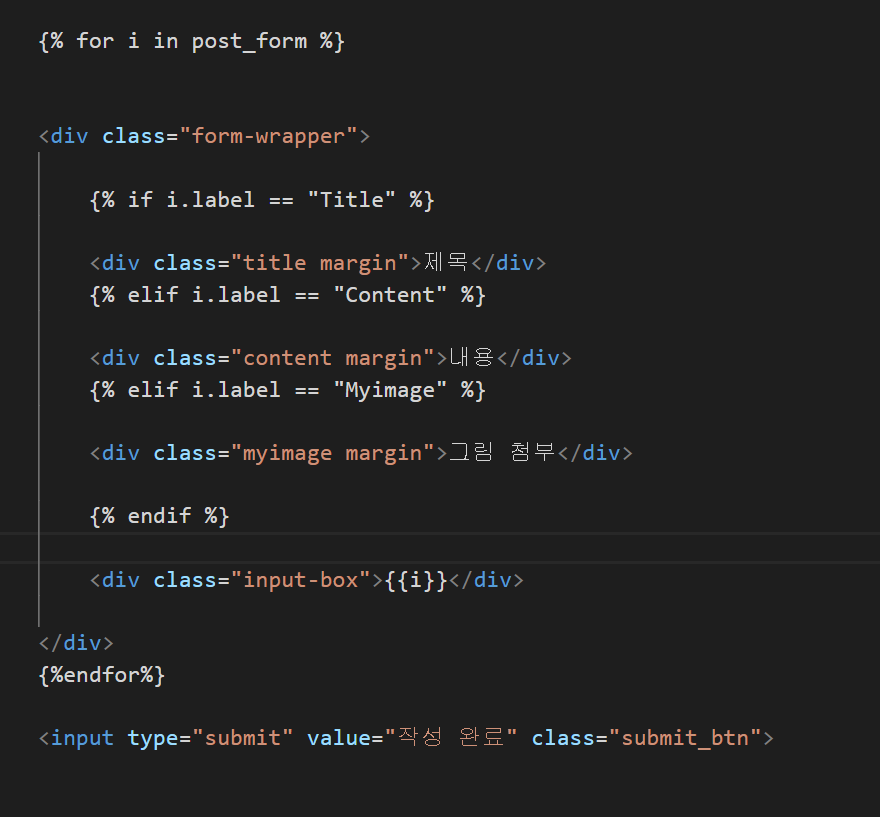
코드 수정을 해봅씨다.

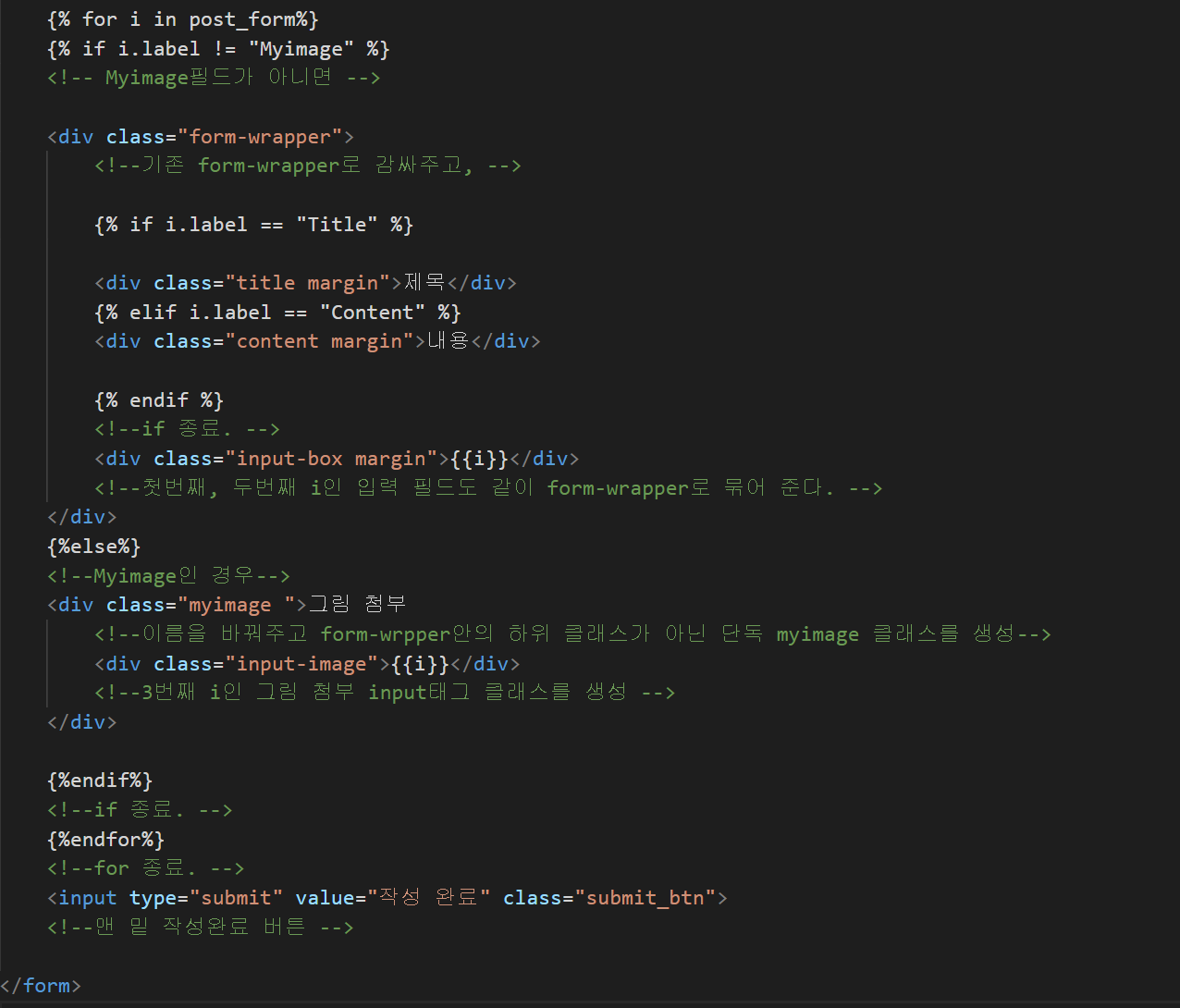
최종 커스텀 html.......... 이번엔 else 까지 써서 아예 그림 첨부 부분을 따로 빼주었다. 이렇게 하면 한줄에 같이 쓸 수 있고, 얘만 따로 커스텀해 줄 수 있음.
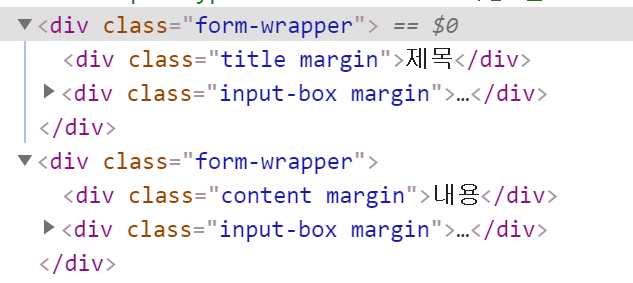
다시 개발자 도구에서 구조를 보면,

제목 , 내용 부분들은 form-wrapper 로 감싸고,

그림첨부 텍스트와 input 태그는 따로 분리되어 클래스가 부여되었다. 흠.. 근데 뭐 이렇게 하면 원하는 대로 커스텀할 수 있는데,

일단 저렇게 코드를 적용하게 되면, 나머지는 css 를 잘 먹고 얘네들은 따로 분리가 잘 된 것을 눈으로 다시 확인!
근데 또 하나하나 클래스가 부여된게 맘에 안들어서,

이렇게 묶어 주었음...ㅎ 최종은 항상 두번씩은 해줘야하지 껄껄 최종최최최종 ...ㅎ 이렇게 묶어주게 되면 마찬가지로 myimage-wrapper 안에 저거 두개만 묶이게 됨! 이제 한줄에 배치해주고 css ㄱㄱ

묶어준 이유는 또 하나... flex로 정렬해주기 위해서다. flex가 다른 중앙 정렬보다 깔끔하고 컨트롤 하기 쉽다 ㅎㅁㅎ 그래서 이렇게 주게 되면,

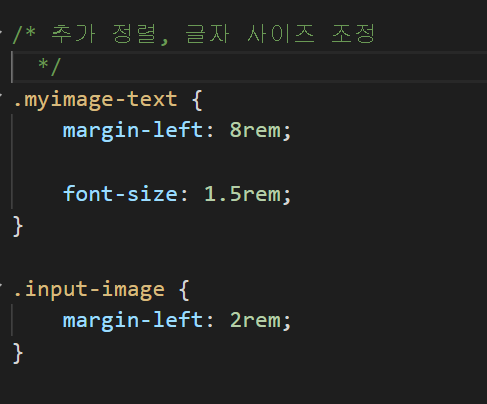
이런식으로 정렬이 잘된다. 근데 나는 살짝쿵 간격이 맘에 안들고 폰트 사이즈 상세적으로 다시 다듬어 줬따!

이렇게 따로따로 다듬어 주게 되면,

이런식으로 내 마음대로 정렬 완성 ㅎ 이제 조금 예쁘게 꾸며줘야지!!!!!!! ㅎㅁㅎ

와....전혀 게시판 작성 글 같지가..않은 건 기분탓인가....ㅎ 일단 여기서 쓴 기능들은 ,

autocomplete="off" 속성을 줘서 자동완성 기능을 없애고, 이 필드를 눌렀을 때, ( 안이쁘긴 하지만 ) 배경 색상이 바뀌고,

마찬가지로 이렇게.. ㅎ.. 반응 주기 ! 한번 코드 해석 ㄱㄱ

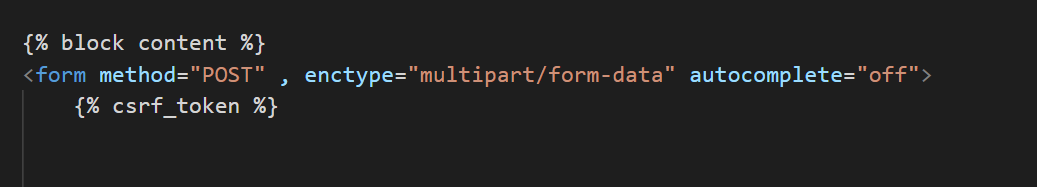
엥 갑자기 html? 이지만 여기서 autucomplete 속성을 off 해주었다. 저번 포스팅에서는 input 요소 였기 때문에 input 옆에 적어줄 수 있었지만, 이번에는 여러 요소가 섞여 있기 때문에 form 태그 옆에 적어 주었다. !

짝짝 자동완성 안됨.

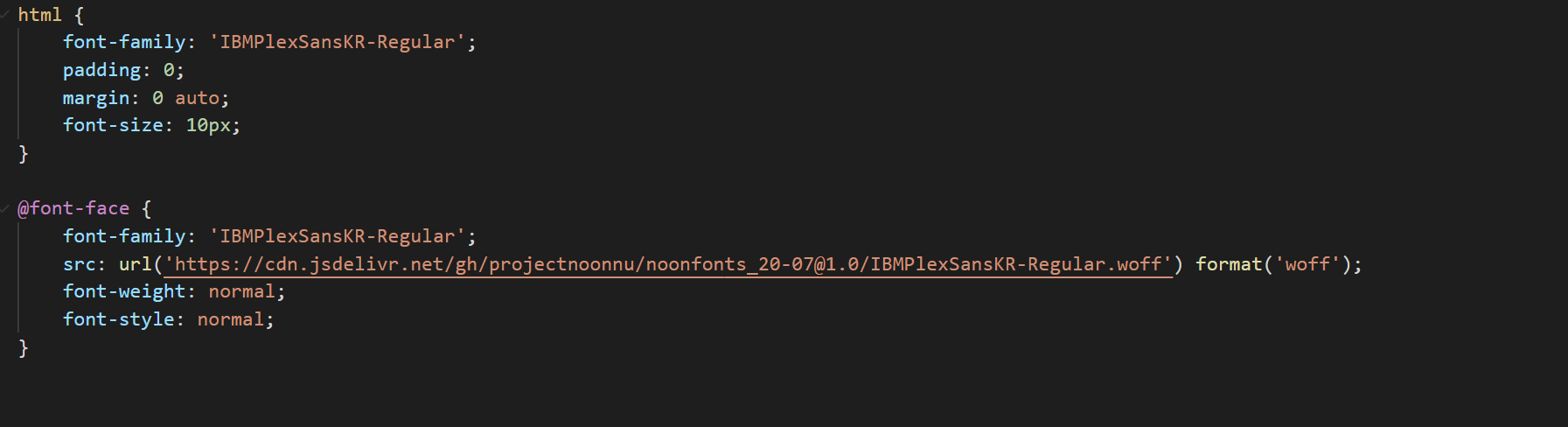
그다음에 폰트도 적용해주고, 오늘은 전반적으로 저번 포스팅과는 새로운 태그들 소개할거라
korinkorin.tistory.com/19?category=941785
2020.09.06_css 기본 세팅_ 여러 기능
2020.09.06_css 여러 가지 정리 노트 오늘은 배운 거 이것 저것 기본 세팅 부터 css 를 어떻게 사용해야할지..? 같은 것들의 정리 노트 이것 저것 잡다한 느낌의 정리 노트이다. 먼저 우리가 사람마다 �
korinkorin.tistory.com
여기 한번 스윽 보고 오는게 나을덧!
이제 수정해준 코드 하나씩 ㄱㄱ

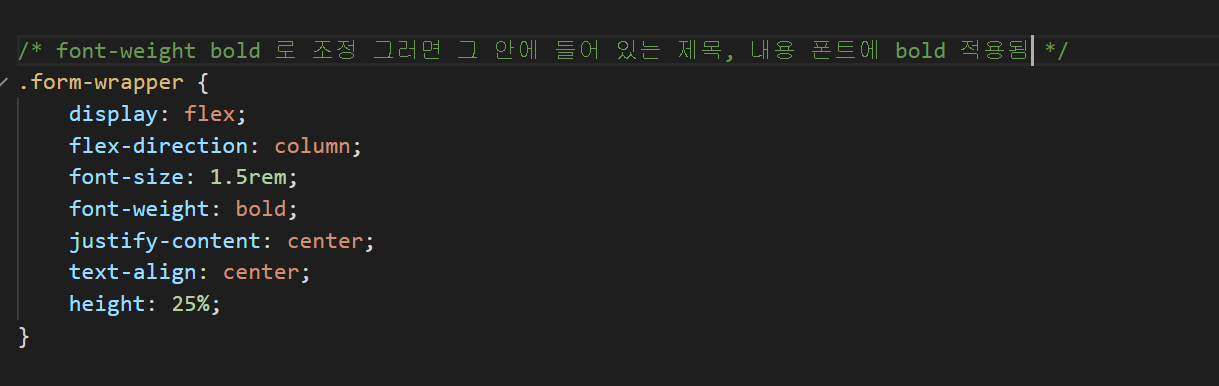
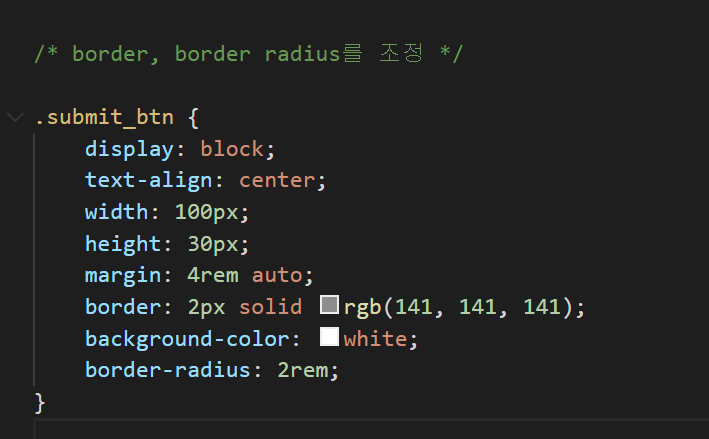
여기서는 font-weight를 이용해서 bold로 만들어 주었음

border-radius
여기서는 단순히 전체적으로 둥글기를 주었지만, 이 윤곽선 둥글기 태그는 활용 방법이 무궁무진하다. %,px 등으로도 당연히 표현 가능함!
한 개~ 4개를 통해서 margin과 padding처럼 각 꼭짓점을 쓸 수 있고
border-radius : 1개
- 4개의 점 모두 적용
border-radius : 2개
- top 좌우 / bottom 좌우
border-radius : 3개
- top 왼쪽 / top 오른쪽과 bottom 왼쪽 / bottom 오른쪽
border-radius : 4개
- top 왼쪽 / top 오른쪽 / bottom 오른쪽 / bottom 왼쪽
이런 순서로 적용된다.
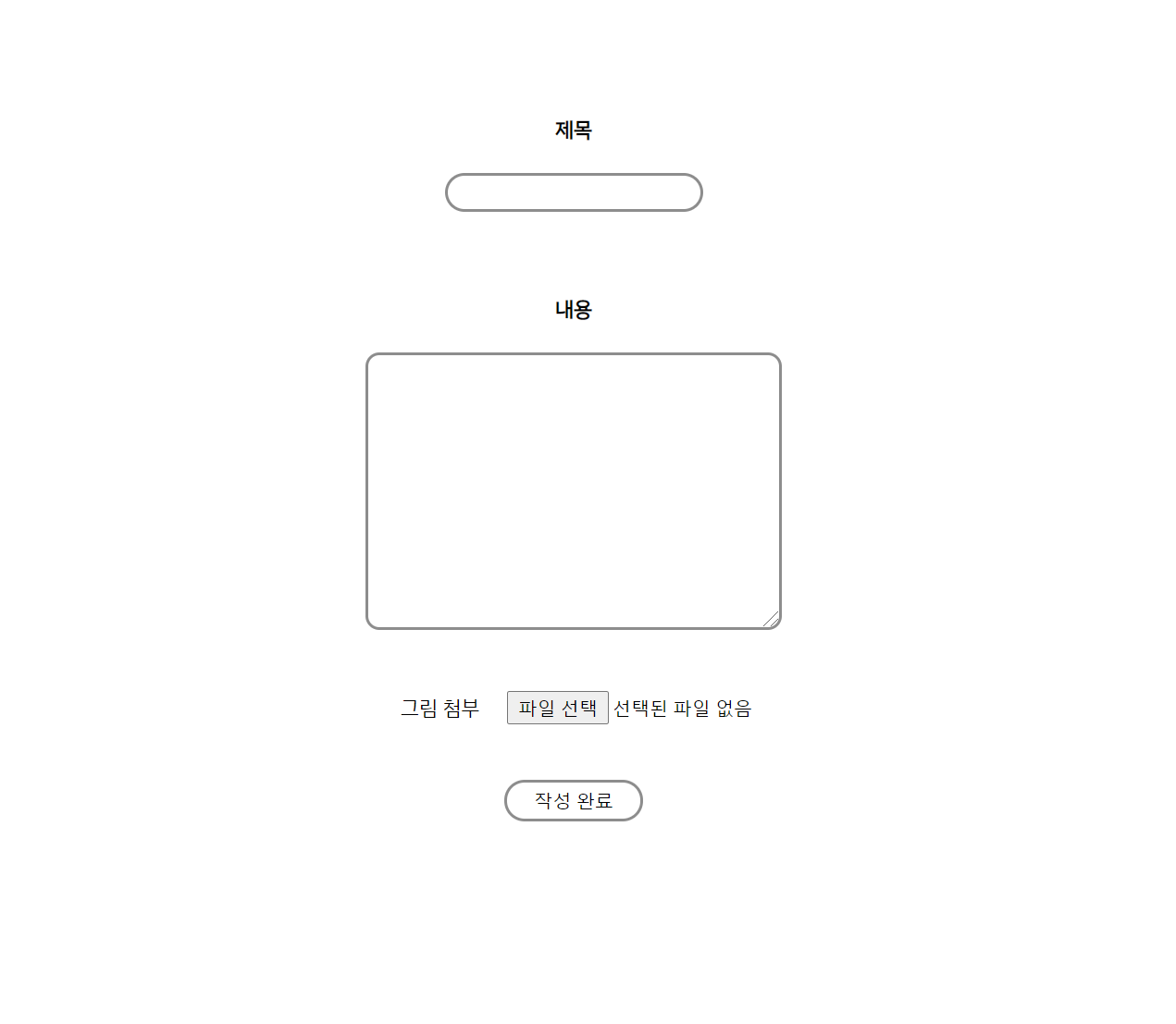
나는 일단 거의 타원에 가까운 사각형과 회색으로 border 속성을 정해주었다.

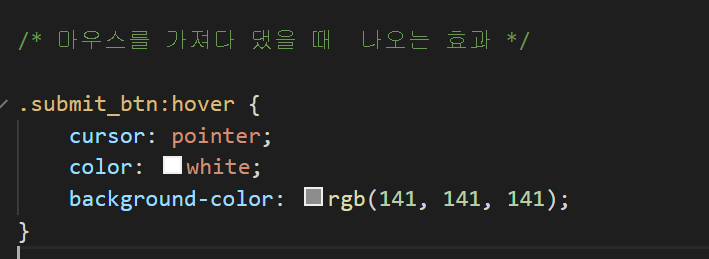
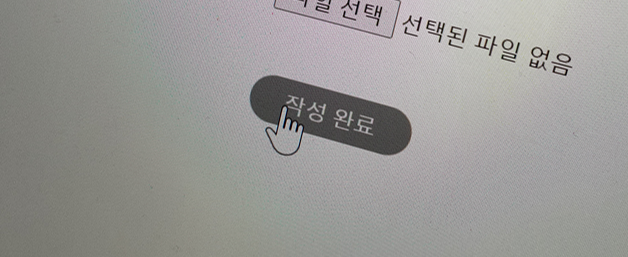
hover 는 많이 언급했으니까 간단하게 ㅎㅁㅎ 효과가 어떻게 적용이 되었냐면,


이렇게 눌렀을 때 눌러질 느낌을 고려하여 반전 시켜주었다!

근데 누르면 이런 효과가 뜬다.. 으에 보기시러 없애주러 가자

input:focus
input 요소에 커서가 위치해서 선택된 동안의 스타일을 지정하는 기능
저번에 우리는 active를 썼었는데, 차이점은
active는 마우스로 클릭하는 순간의 스타일을 지정하고, focus는 커서가 위치해 선택된 동안의 스타일을 지정하는 것으로 focus가 active 보다 범위가 큰 설정 속성이다.
그림으로 보면,


active 는 클릭한 순간에는 outline 이 나타나지 않지만, 클릭을 떼게 되면, 버튼의 선택 상태는 남아 있으므로 outline 은 다시 나타나게 된다.
하지만, focus는


focus 는 버튼이 선택되어 있는 동안은 전부 저 설정이 적용 된다. 그래서 여기서는 focus 를 써주었다 ㅎㅁㅎ!

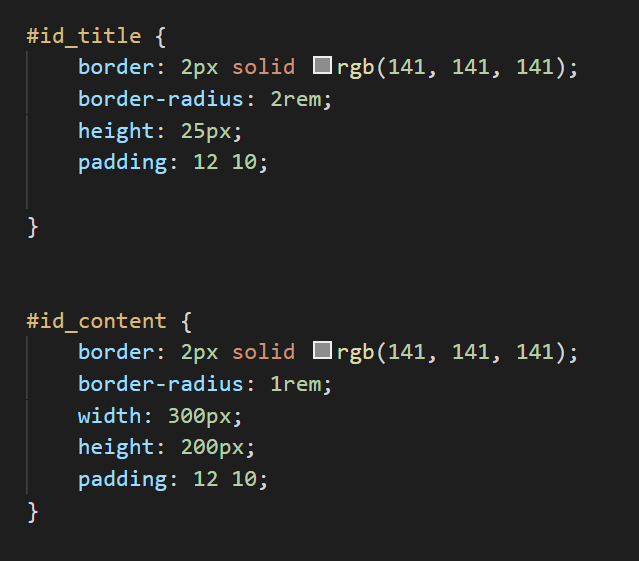
이번에는 각자 입력필드를 구분해서 설정해주기 위해, id 값을 가져왔다.

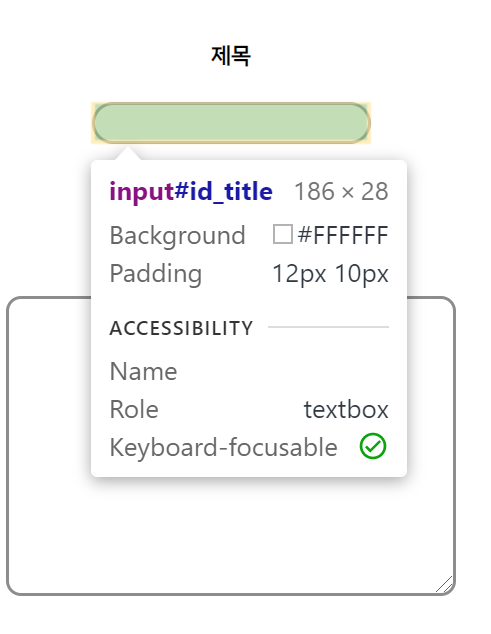
저번에도 말했지만 개발자 도구에서 클릭해주면 이렇게 자동으로 생성도니 id 값이 뜨게 된다.
여기서 padding 값은 왜 줬을까. 만약 padding을 삭제하게 되면,

이렇게 딱붙어서 뭔가 어색하게 나와서 padding 값을 통해서

이렇게 나름 상하 좌우로 글자가 자연스럽게 타이핑 되도록 맞춰준거라고 생각하면 되겠다 ㅎㅁㅎ
마지막마지막!

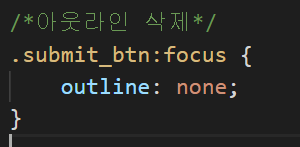
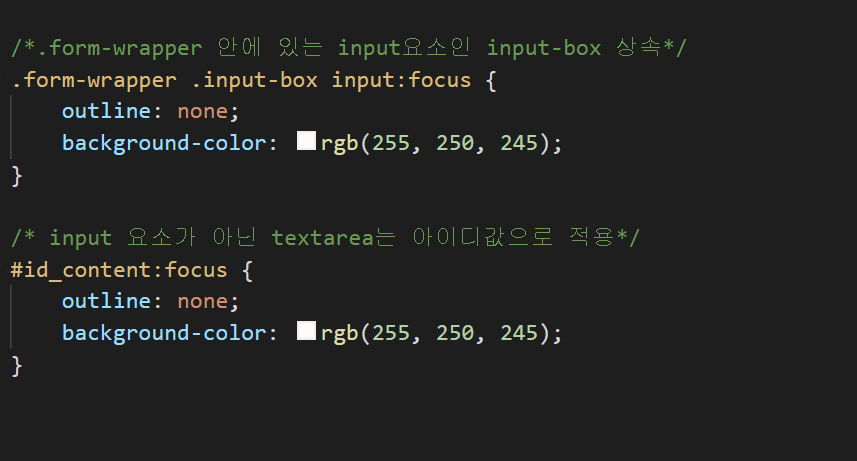
지금 제목 입력 필드와 내용 필드가 outline 이 적용 되어 있으니 없애줘보자!
클래스 상속을 두가지 형태로 적어보아씀

이것도 마찬가지로 focus 를 사용했고, 제목 필드인 CharField 와 TextField 는 속성이 input 과 textarea 로 분리 되어 있기 때문에 이왕 써주는거 각자 다르게 상속해서 적어보았다.
굳이 클래스 상속과 아이디 상속을 쓴 이유는 위에서 이미 많은 코드들 때문에 강력한걸 써주지 않으면 자꾸 안먹길래...ㅎㅁㅎ... 이것저것 해보다가 결국 클래스 상속과 id 값을 써서 각각 지정해주었다...ㅎㅁㅎ.... 역시 강력해..
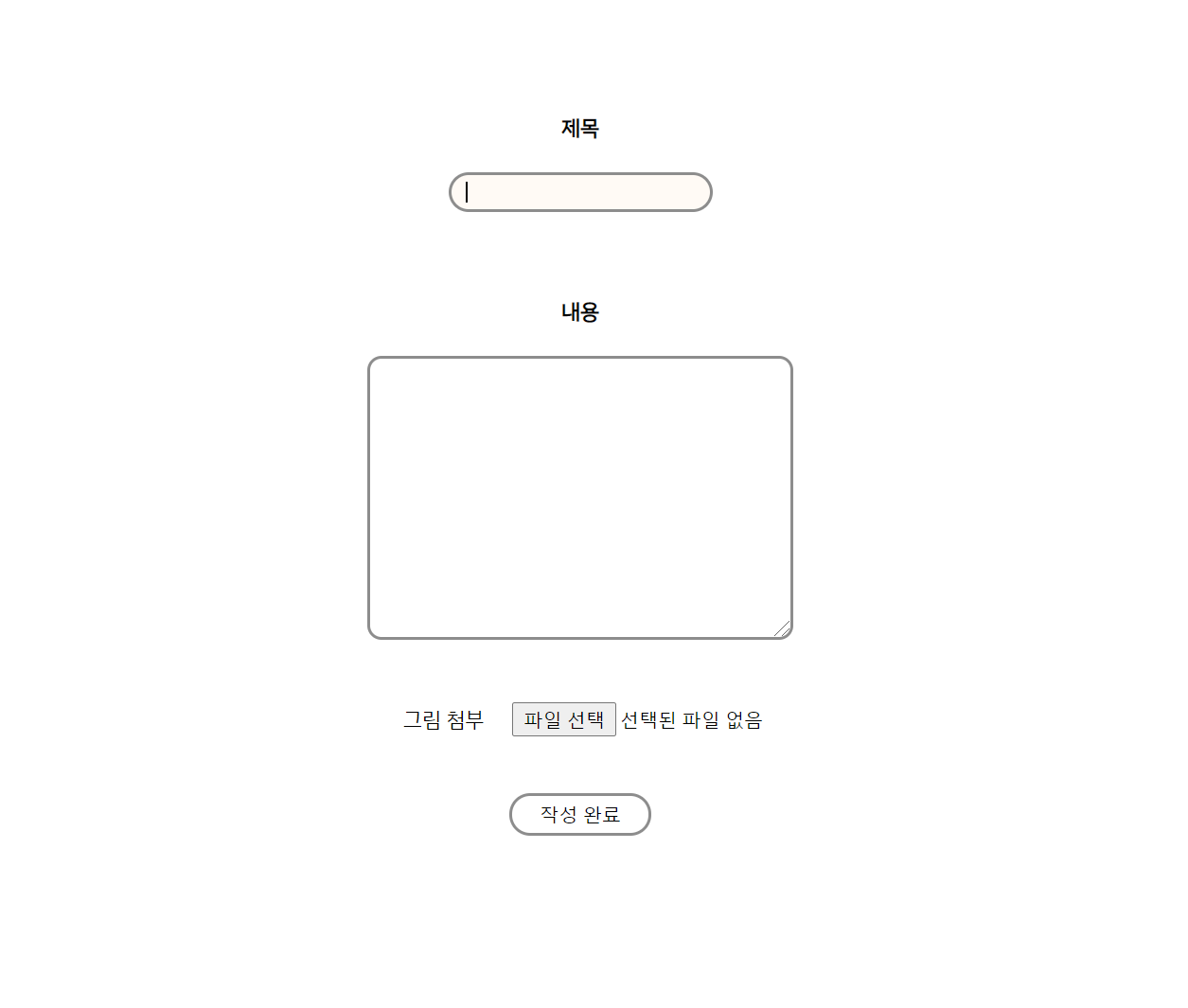
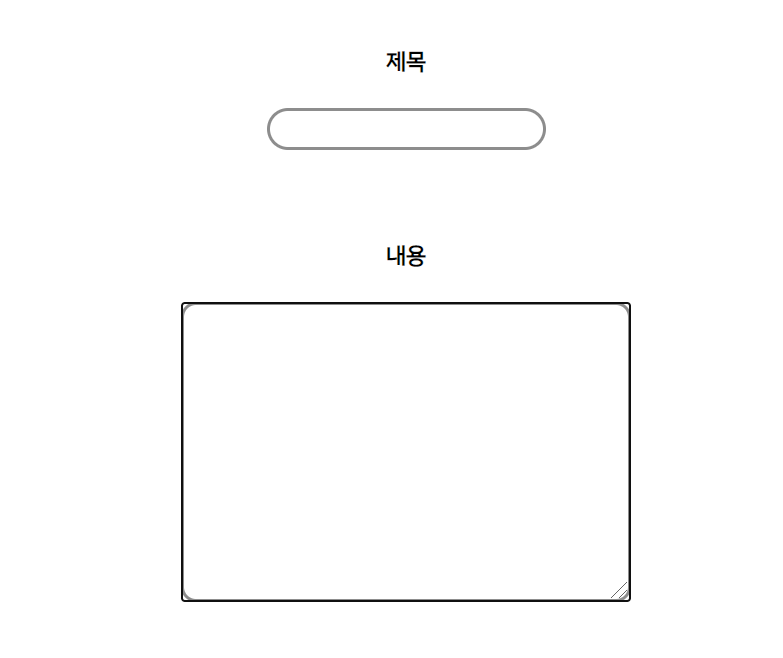
쨋든 이렇게 적용하게 되면,


각각 outline 도 뜨지 않고, 배경색도 잘 적용된 모습이다. 후 ... 아직 완벽한 디자인도 아니고 별로 한것도 없지만...... 막상 완성하니 별거 없균.......흑흑 슬프다
오늘의 우당탕탕 한줄에 정렬하기와 css 추가 완료!!!!!!
'html & css' 카테고리의 다른 글
| 2020.10.21_nav tag, flex-self, img tag, select tag (0) | 2020.10.22 |
|---|---|
| 2020.09.12_django_summernote (1) | 2020.09.13 |
| 2020.09.11_django_modelform_custom (0) | 2020.09.11 |
| 2020.09.06_css 기본 세팅_ 여러 기능 (0) | 2020.09.07 |
| 2020.09.04_css_게시판 목록 만들기 (0) | 2020.09.05 |




댓글